Beter vindbaar worden in Google
SEO kun je doen op meerdere vlakken. Technische SEO richt zich op de technische aspecten van de hele website om de vindbaarheid in zoekmachines te verbeteren. In dit artikel nemen we je mee langs de belangrijkste punten.
Het begint met een goede basis. Je website bestaat uit verschillende pagina's (en blogs). Bezoekers en Google moeten op je website makkelijk de juist informatie kunnen vinden. Een logische, samenhangend structuur is hierbij onmisbaar. Pagina’s over hetzelfde onderwerp moet je met elkaar verbinden door het gebruik van interne links. Hierdoor verbeterd de gebruikerservaring en dat is een ranking factor voor alle content. Dit artikel gaat over technische SEO en hangt onder de hoofdpagina SEO en SEO hangt weer onder Diensten. Zo zorg je voor een duidelijke hiërarchie en kunnen bezoekers en Google makkelijk navigeren.
Denk hierover na als je de website gaat vullen en bedenk bij een nieuwe pagina welke pagina's je intern kunt doorlinken om de gebruikerservaring te verbeteren.
SEO is altijd in beweging, niks doen is een garantie voor het verliezen van je online zichtbaarheid. Ga goed voorbereid aan de slag met SEO in 2025 en download onze tips.
Een link die niet werkt op je pagina zorgt juist voor een negatieve gebruikerservaring. Een google crawler volgt ook die link en als die nergens toe leidt is dat een ‘strafpunt’. Zorg er dus voor dat alle linkjes werken. Een broken link vinden op een pagina van de concurrent is een off-page SEO kans.
Zeker externe linkjes. Als jij linkt naar een andere website en die pagina wordt verwijderd, dan werkt jouw link niet meer. Met de juiste software kun je hier een melding van krijgen, zodat je dit gelijk kunt oplossen. Of gebruik met regelmaat een gratis online broken link checker.
Een pagina zonder interne links naar een andere pagina en geen andere pagina's die naar deze pagina linkt wordt een Orphan page genoemd. Voor een zoekmachine is het moeilijk om z'n pagina te ontdekken en er wordt geen autoriteit aan doorgegeven. Probeer dit altijd te voorkomen, tenzij het logisch is voor het type pagina, zoals een bedankt pagina.
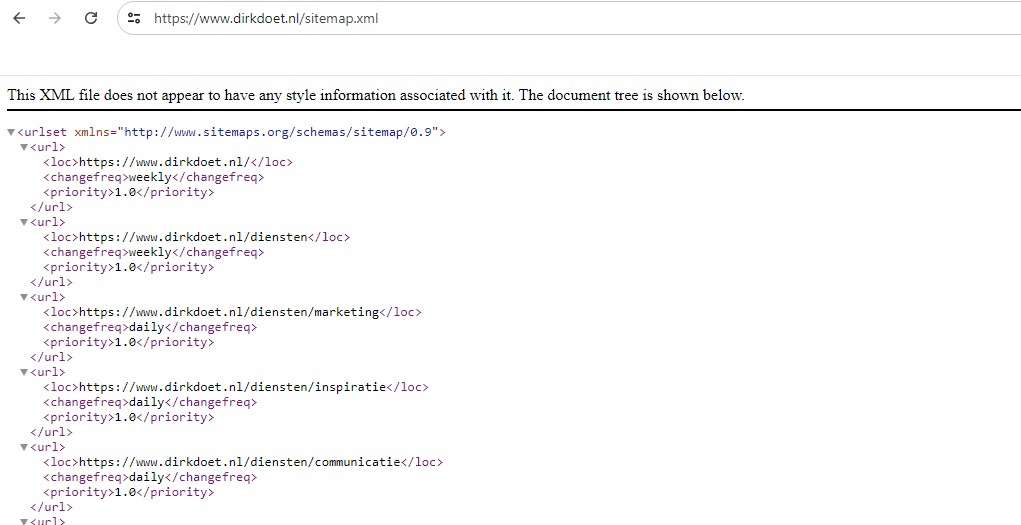
Je kunt zoekmachines helpen met het indexeren van de pagina's van je website door een sitemap toe te voegen aan je website. Een sitemap is een bestand dat informatie bevat over de structuur en de inhoud van een website. Het helpt vooral zoekmachines om gemakkelijker door de website te navigeren en alle beschikbare pagina's te vinden. Je hebt sitemaps in HTML en in het vaker gebruikte XML, zoals op onze website en dat ziet er zo uit:

Een goede praktijk is om de sitemap toe te voegen aan Google Search Console.
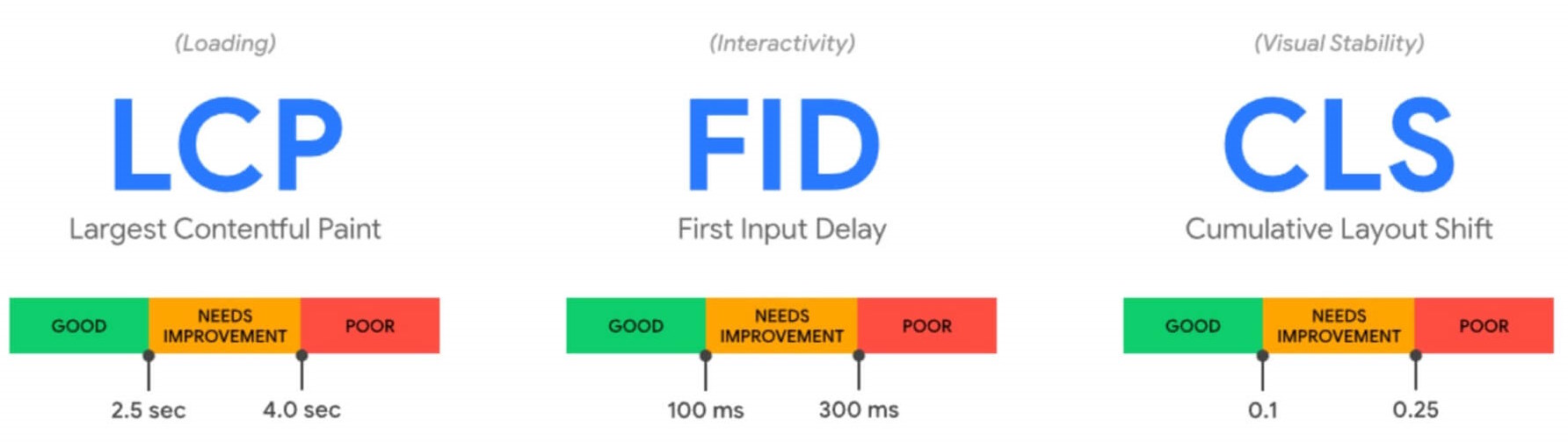
De gebruikerservaring op een website is belangrijk voor Google en daarmee een belangrijke ranking factor. Werkt de website goed? Laad de website snel en is de link structuur op orde? De gebruikerservaring wordt o.a. gemeten met de Core Web Vitals en die bestaan uit:
Meet de laadtijd van de grootste zichtbare inhoud op de pagina, bijvoorbeeld een grote header afbeelding. Idealiter moet LCP binnen 2,5 seconden plaatsvinden.
Meet de tijd die verstrijkt tussen de eerste interactie van een gebruiker met de pagina (bijvoorbeeld klikken op een link) en de reactie van de browser. FID moet minder dan 100 milliseconden zijn.
Meet de visuele stabiliteit door te kijken naar hoeveel de inhoud van de pagina onverwacht verschuift tijdens het laden. Een goede CLS-score is minder dan 0,1.
Hopelijk ben je niet afgehaakt op dit technische stukje :)
De websitesnelheid en het hoe de website werkt op mobiel is belangrijk. Sinds 2023 gebruikt Google de werking van een website op mobiel voor het bepalen van de ranking. Dit komt doordat tegenwoordig de meeste website bezoeken komen vanaf mobiel. Er zijn verschillende dingen die je kunt doen om de snelheid van je website te verbeteren.
Grote afbeeldingen zorgen voor meer laadtijd. Heb je veel afbeeldingen op je website, dan is het zeker de moeite waard om ze te verkleinen. Maak je kleiner qua grootte en kleiner qua kwaliteit, zonder dat het niet mooi wordt. 100kb per afbeelding is een goed streven. Als jouw CMS het ondersteund gebruik dan ook het WebP formaat, in plaats van JPEG of PNG.
Vergeet ook niet om elke afbeelding een alt tag (alternatieve tekst) mee te geven aan elke afbeelding. Mensen met een visuele beperking kunnen hierdoor met een screenreader begrijpen wat er op een afbeelding staat. Ook Google leest de tags om beter te begrijpen wat er op een afbeelding staat. Het zoekwoord kun je in de tag zetten als het relevant is. Een alt tag ziet er zo uit:
![]()
Het optimaliseren van je afbeelding hoort ook bij on-page SEO
Een afbeelding die nog niet in beeld is hoeft niet meteen geladen te worden. Dat scheelt laadcapaciteit die gebruikt kan worden om belangrijke elementen eerst te laden. Dit kun je instellen door Lazy loading te gebruiken voor afbeeldingen. Dat kan door het toevoegen van "loading="lazy" als atribuut.
![]()
Je website gebruikt verschillende codes en scripts om je website weer te geven. Hoe meer er moeten inladen, hoe langer het duurt voordat een bezoeker de website kan gebruiken. De meeste code kun je verkleinen als een soort zip-bestand via minify of op de server met GZIP. Vele kleine beetjes maken een groot verschil. Dit is werk voor je webbouwer.
Je kunt scripts verschillende prioriteiten geven waardoor ze pas worden geladen als ze nodig zijn. Bepaalde scrips die nodig zijn voor de werking van de pagina kunnen als eerste worden ingeladen. Code van bijvoorbeeld een pop-up die nog niet in beeld is wordt dan later geladen.
Probeer code, zoals Javascript en CSS te beperken of uitgesteld te laden. Dit kun je doen door het toevoegen van attributen, zoals: asyn, defer, preload en prefetch.
Een CDN distribueert de content van je website over meerdere servers wereldwijd, waardoor gebruikers sneller toegang hebben tot je website. Er wordt een kopie van je website opgeslagen op verschillende servers, waardoor gebruikers zeer snel je website kunnen bezoeken. Ook Google heeft een CDN waar je gebruik van kunt maken.
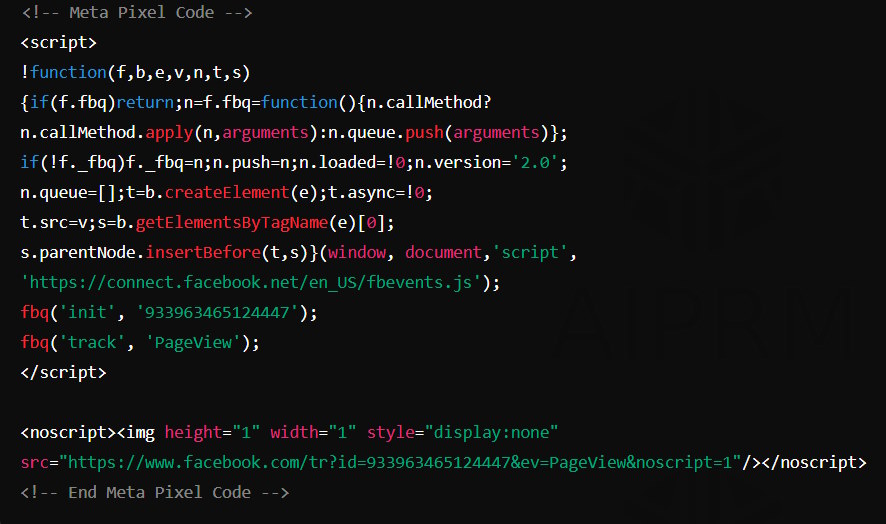
Je hebt misschien wel een facebook pixel op je website en een script om statistieken te meten in Google analytics. Al deze scripts van derden (third-party) hebben invloed op de laadtijd van je website. Zeker als je meerdere scripts hebt. Kijk goed welke scripts er echt nodig zijn voor jouw bedrijfsdoelen. Heb je een Facebook pixel, maar doe je geen facebook campagnes, haal hem dan weg. Is een script wel nodig, kijk dan of je met attribuut het script op een ander moment kunt inladen, zodat het minder effect heeft op je website.

Het webadres van onze website is: https://www.dirkdoet.nl, dus met https voor het domein. Dat is een beveiligde verbinding. Het oude HTTP zie je steeds minder. Voor Google is HTTPS een ranking factor, dus als je nog geen HTTPS hebt is dat een goede stap voor je SEO. Met een SSL-certificaat kan de webbouwer dit voor je instellen en voor zorgen dat alle bezoekers via de beveiligde verbinding op je website komen.
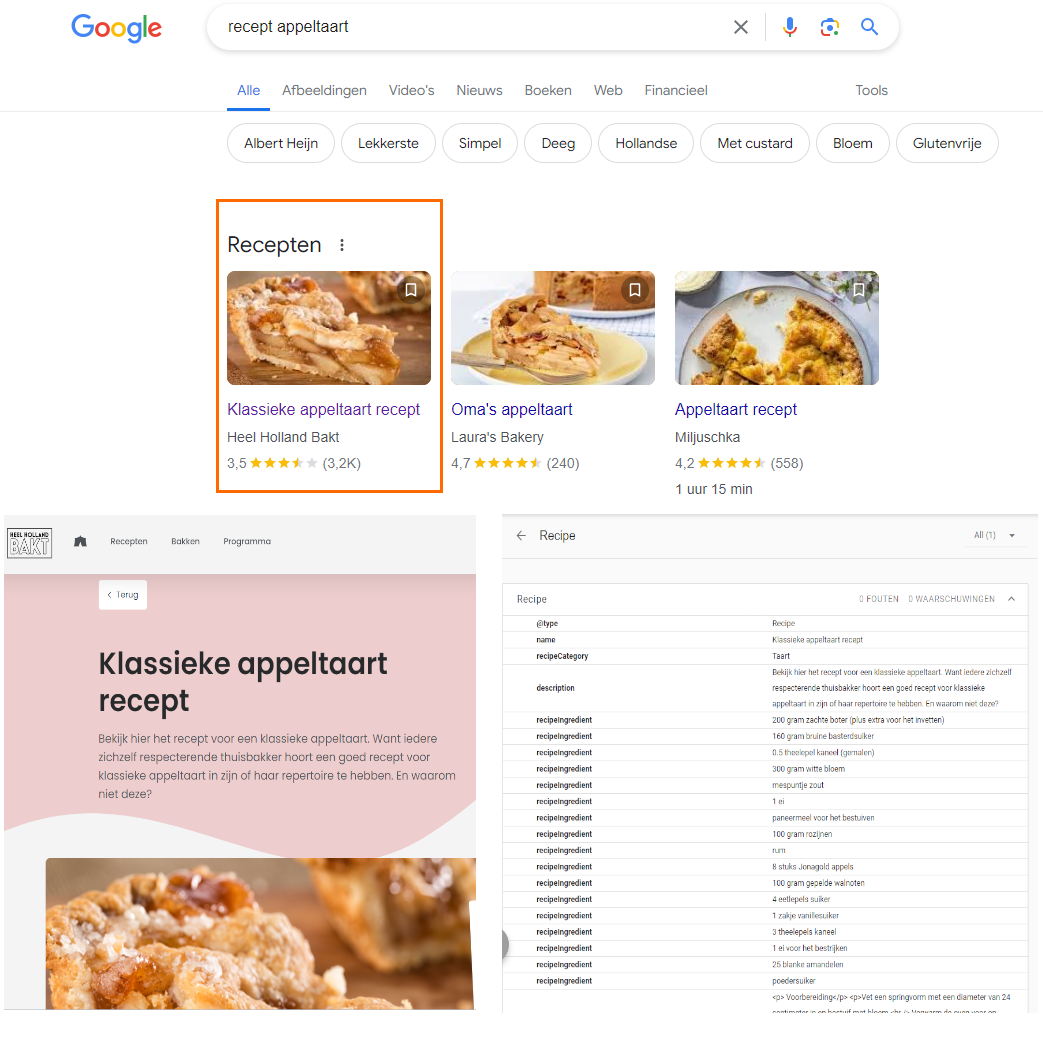
Schema markup, ook wel gestructureerde gegevens genoemd, is een vorm van microdata die je aan je HTML-code kunt toevoegen om zoekmachines te helpen de inhoud van je website beter te begrijpen. Het kan bijvoorbeeld de zoekresultaten verrijken met extra informatie zoals beoordelingen, producten, recepten en meer. Daardoor wordt het zoekresultaat aantrekkelijker om op te klikken en draagt het bij aan je SEO. Hieronder zie je dat de website Heel Holland bakt Schema markup heeft toegevoegd aan het recept voor appeltaart dat op hun website staat. Een goed voorbeeld van zoekmachine optimalisatie.

Zoekwoord kannibalisatie heb je als meerdere pagina's van de website concurreren voor hetzelfde zoekwoord. Het kan goed zijn dat je meerdere pagina's over hetzelfde onderwerp hebt met kleine verschillen. Stel je hebt een pagina op je website over online marketing en je hebt ook een blog geschreven over online marketing, dan is de kans groot dat beide pagina's ranken op hetzelfde zoekwoord. Dat is zoekwoord kannibalisatie.
Google weet dan niet welke pagina belangrijker is en zal de autoriteit verdelen tussen beide pagina's, met het gevolg dat beiden lager ranken. Beter kan alle autoriteit gaan naar één pagina voor een betere ranking.
Zorg ervoor dat de content op de pagina's verschillend is en niet is geoptimaliseerd voor hetzelfde zoekwoord. In dit voorbeeld zou je het blog meer kunnen richten op verdieping, zoals online marketing voor webshops. Je kunt ook de pagina's samenvoegen tot één betere pagina en de pagina die je verwijderd redirecten naar de vernieuwde pagina.
Het kan ook dat je op twee pagina's veel dezelfde tekst hebt. Verkoop je producten met variatie die allemaal een eigen pagina hebben, dan heb je waarschijnlijk veel dezelfde teksten. Ook dan zal Google de autoriteit verdelen wat een negatieve invloed heeft op je ranking. Je kunt Google ‘vertellen’ welke pagina de voorkeurspagina is. Dat kun je doen door een Canonical tags toe te voegen aan de pagina die niet de voorkeur heeft.
Dit zijn een aantal belangrijke onderdelen van technische SEO. Zoals je hebt gelezen is het soms technisch en uitdagend. Toch is het goed om dit deel van SEO op te pakken, ook voor de bezoekers van je website. Als je nu denkt waar moet ik beginnen? Dan is Dirk het antwoord. Neem contact op of kom even langs. Dan doen we een technische audit en brengen we de mogelijkheden voor je in kaart.
